Kubernetes
[AWS EKS] 웹 애플리케이션 구축하기 - 4.서비스 배포
easthyeok
2023. 4. 25. 00:18
[flask 백엔드 배포]
1.flask 백엔드 소스코드 다운
git clone https://github.com/joozero/amazon-eks-flask.git2. flask AWS ECR 생성
aws ecr create-repository \
--repository-name dhkim-flask-backend \
--image-scanning-configuration scanOnPush=true \
--region ${AWS_REGION}- --image-scanning-configuration scanOnPush=true 옵션을 통해 이미지가 푸시될 때 자동으로 스캐닝 수행
3.flask백엔드 이미지 PUSH
aws ecr get-login-password --region ${AWS_REGION} | docker login --username AWS --password-stdin $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com
docker build -t demo-flask-backend .
docker tag demo-flask-backend:latest $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/dhkim-flask-backend:latest
docker push $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/dhkim-flask-backend:latest- aws ecr get-login~~ 를 통해 docker클라이언트 ECR인증
- image가 빌드되면 ECR에 PUSH되도록 tag설정

4.flask-deployment 배포
cat <<EOF> flask-deployment.yaml
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: demo-flask-backend
namespace: default
spec:
replicas: 3
selector:
matchLabels:
app: demo-flask-backend
template:
metadata:
labels:
app: demo-flask-backend
spec:
containers:
- name: demo-flask-backend
image: $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/dhkim-flask-backend:latest
imagePullPolicy: Always
ports:
- containerPort: 8080
EOF- image~~에서 본인의 ECR경로 확인
5.flask-Service 배포
cat <<EOF> flask-service.yaml
---
apiVersion: v1
kind: Service
metadata:
name: demo-flask-backend
annotations:
alb.ingress.kubernetes.io/healthcheck-path: "/contents/aws"
spec:
selector:
app: demo-flask-backend
type: NodePort
ports:
- port: 8080 # 서비스가 생성할 포트
targetPort: 8080 # 서비스가 접근할 pod의 포트
protocol: TCP
EOF6.flask-Ingress 배포
cat <<EOF> flask-ingress.yaml
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: "flask-backend-ingress"
namespace: default
annotations:
kubernetes.io/ingress.class: alb
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: ip
alb.ingress.kubernetes.io/group.name: eks-demo-group
alb.ingress.kubernetes.io/group.order: '1'
spec:
rules:
- http:
paths:
- path: /contents
pathType: Prefix
backend:
service:
name: "demo-flask-backend"
port:
number: 8080
EOF7.배포 및 확인
kubectl apply -f flask-deployment.yaml
kubectl apply -f flask-service.yaml
kubectl apply -f flask-ingress.yaml
[nodejs 백엔드 배포]
1.nodejs-deployment 배포
cat <<EOF> nodejs-deployment.yaml
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: demo-nodejs-backend
namespace: default
spec:
replicas: 3
selector:
matchLabels:
app: demo-nodejs-backend
template:
metadata:
labels:
app: demo-nodejs-backend
spec:
containers:
- name: demo-nodejs-backend
image: public.ecr.aws/y7c9e1d2/joozero-repo:latest
imagePullPolicy: Always
ports:
- containerPort: 3000
EOF2.nodejs-service 배포
cat <<EOF> nodejs-service.yaml
---
apiVersion: v1
kind: Service
metadata:
name: demo-nodejs-backend
annotations:
alb.ingress.kubernetes.io/healthcheck-path: "/services/all"
spec:
selector:
app: demo-nodejs-backend
type: NodePort
ports:
- port: 8080
targetPort: 3000
protocol: TCP
EOF3.nodejs-ingress 배포
cat <<EOF> nodejs-ingress.yaml
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: "nodejs-backend-ingress"
namespace: default
annotations:
kubernetes.io/ingress.class: alb
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: ip
alb.ingress.kubernetes.io/group.name: eks-demo-group
alb.ingress.kubernetes.io/group.order: '2'
spec:
rules:
- http:
paths:
- path: /services
pathType: Prefix
backend:
service:
name: "demo-nodejs-backend"
port:
number: 8080
EOF4.배포 및 확인
kubectl apply -f nodejs-deployment.yaml
kubectl apply -f nodejs-service.yaml
kubectl apply -f nodejs-ingress.yaml
[프론트엔드 배포]
1.프론트 소스코드 다운
git clone https://github.com/joozero/amazon-eks-frontend.git2.프론트엔드 AWS ECR 생성
aws ecr create-repository \
--repository-name dhkim-frontend \
--image-scanning-configuration scanOnPush=true \
--region ${AWS_REGION}- --image-scanning-configuration scanOnPush=true 옵션을 통해 이미지가 푸시될 때 자동으로 스캐닝 수행
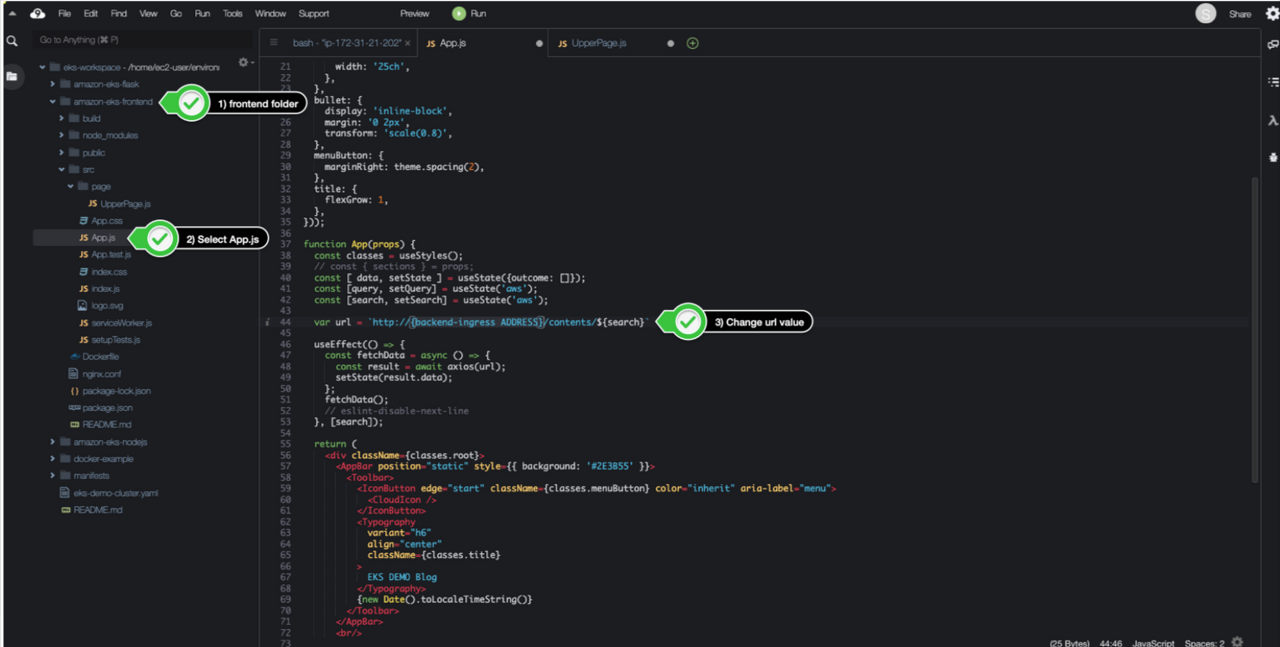
3.App.js 소스코드 수정

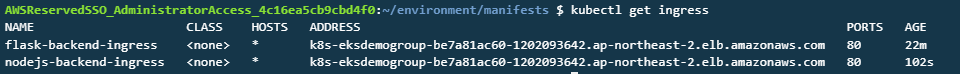
echo http://$(kubectl get ingress/flask-backend-ingress -o jsonpath='{.status.loadBalancer.ingress[*].hostname}')/contents/'${search}'- flask백엔드의 ingress주소 삽입
4.UpperPage.js 소스코드 수정

echo http://$(kubectl get ingress/nodejs-backend-ingress -o jsonpath='{.status.loadBalancer.ingress[*].hostname}')/services/all- nodejs백엔드의 ingress주소 삽입
5.프론트엔드 Install
cd /home/ec2-user/environment/amazon-eks-frontend
npm install
npm run build6.프론트엔드 이미지 PUSH
docker build -t demo-frontend .
docker tag dem-frontend:latest $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/dhkim-frontend:latest
docker push $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/demo-frontend:latest
7.frontend-deployment 배포
cat <<EOF> frontend-deployment.yaml
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: demo-frontend
namespace: default
spec:
replicas: 3
selector:
matchLabels:
app: demo-frontend
template:
metadata:
labels:
app: demo-frontend
spec:
containers:
- name: demo-frontend
image: $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/dhkim-frontend:latest
imagePullPolicy: Always
ports:
- containerPort: 80
EOF- image~~에서 본인의 ECR경로 확인
8.frontend-service 배포
cat <<EOF> frontend-service.yaml
---
apiVersion: v1
kind: Service
metadata:
name: demo-frontend
annotations:
alb.ingress.kubernetes.io/healthcheck-path: "/"
spec:
selector:
app: demo-frontend
type: NodePort
ports:
- protocol: TCP
port: 80
targetPort: 80
EOF9.frontend-ingress 배포
cat <<EOF> frontend-ingress.yaml
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: "frontend-ingress"
namespace: default
annotations:
kubernetes.io/ingress.class: alb
alb.ingress.kubernetes.io/scheme: internet-facing
alb.ingress.kubernetes.io/target-type: ip
alb.ingress.kubernetes.io/group.name: eks-demo-group
alb.ingress.kubernetes.io/group.order: '3'
spec:
rules:
- http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: "demo-frontend"
port:
number: 80
EOF10.배포 및 확인
kubectl apply -f frontend-deployment.yaml
kubectl apply -f frontend-service.yaml
kubectl apply -f frontend-ingress.yaml
echo http://$(kubectl get ingress/frontend-ingress -o jsonpath='{.status.loadBalancer.ingress[*].hostname}')